JetBrains IDE フォント「JetBrains Mono」をVSCodeとはてなブログに導入した
JetBrains IDEで使われているフォント「JetBrains Mono」ですが,今年2月にOSS書体化されました. 4月頃に私のブログもコードのフォントをJetBrains Monoにしました.
JetBrains Mono
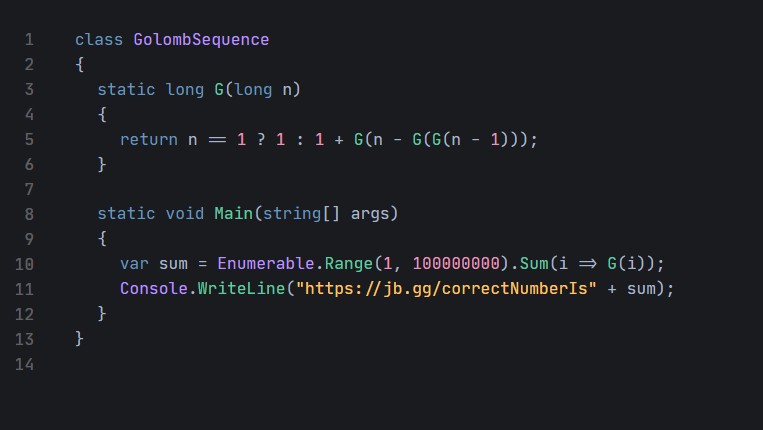
こんな感じのフォントです.

class GolombSequence { static long G(long n) { return n == 1 ? 1 : 1 + G(n - G(G(n - 1))); } static void Main(string[] args) { var sum = Enumerable.Range(1, 100000000).Sum(i => G(i)); Console.WriteLine("https://jb.gg/correctNumberIs" + sum); } }
インストール方法
下のサイトからダウンロードできます.
zipファイルを解凍したら.ttfファイルを全て選択した状態で右クリックでインストールを選択します.

これでインストール完了.
VSCodeに導入
設定でEditorのフォントをJetBrains MonoだけにしたらOK.

はてなブログに導入
JetBrains Monoをインストールしてない人にもJetBrains Monoで表示させるために
デザインCSSにまず@font-faceする必要があります.以下のコードをデザインCSSにコピペすればOK.
@font-face{ font-family: 'JetBrains Mono'; src: url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/web/eot/JetBrainsMono-Regular.eot') format('embedded-opentype'), url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/web/woff2/JetBrainsMono-Regular.woff2') format('woff2'), url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/web/woff/JetBrainsMono-Regular.woff') format('woff'), url('https://raw.githubusercontent.com/JetBrains/JetBrainsMono/master/ttf/JetBrainsMono-Regular.ttf') format('truetype'); font-weight: normal; font-style: normal; }
そして記事のpreタグのフォントをJetBrains Monoに変更すればOK.参考に自分のcssを貼ります.
/* シンタックスハイライト */ /* ソースコードの色とフォントサイズ */ .entry-content pre { font-size: 80%; background: #4d4d4d; color: #f2f2f2; font-family: "JetBrains Mono"; margin: -5px 0 10px; padding: 10px 13px; } .entry-content pre a.keyword{ color: #dcdcdc; border-bottom: 0; } .entry-content .code { background: #f2f2f2; white-space: pre; line-height: 1.4; color: #4d4d4d; } .synComment { color: #47885e;} .synIdentifier, .synPreProc, .synSpecial { color: #618ea3; } .synType, .synStatement { color: #006eb0; } .synConstant { color: #aa8840; }
デザインCSSに張り出せばできると思います.もしよければお試しください.
