Febucci 氏の Custom Hierarchy for Unity を使ってみた
TLにこんなツイートが流れていました.
🎉 Suprise for @unity3d game devs!! 🎉
— Febucci (@febucci) 2020年10月20日
You can use my FREE "Custom Hierarchy" package and automatically organize all your gameObjects... right now!!
Tree view, component icons, alternating bg & more <3
> Get it here: https://t.co/ppQRDqYfVU#gamedev #unitytips #indiedev pic.twitter.com/uHCgfIWhXF
Unity開発に便利そうと思い早速導入してみて実際に確認.
ダウンロード
GitHub の Releases からダウンロードできます.
Package を Import するだけで完了.再起動したら反映されるようになります.
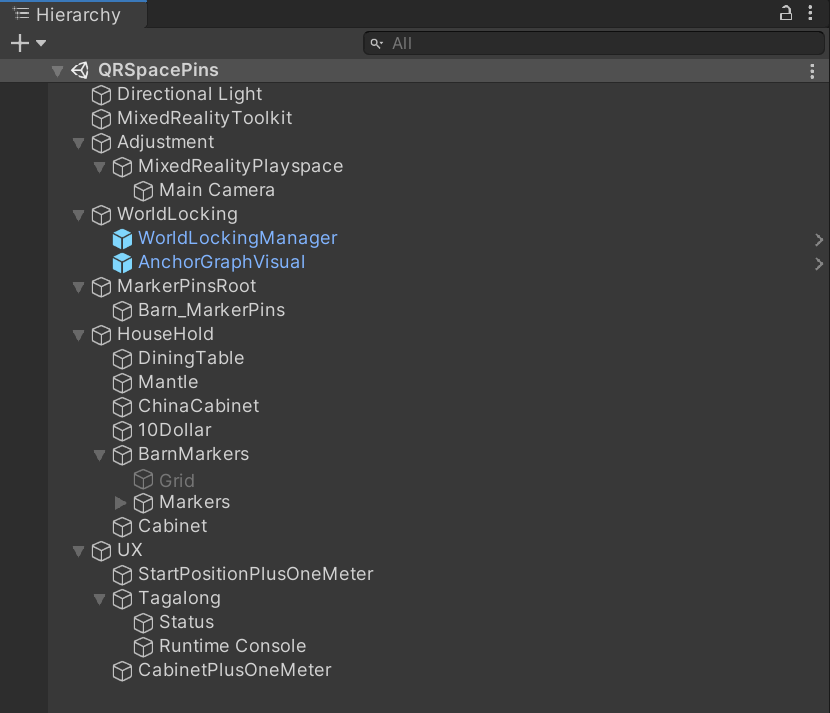
QRSpacePin のサンプルシーンを例にするとこんな感じ.
適用前

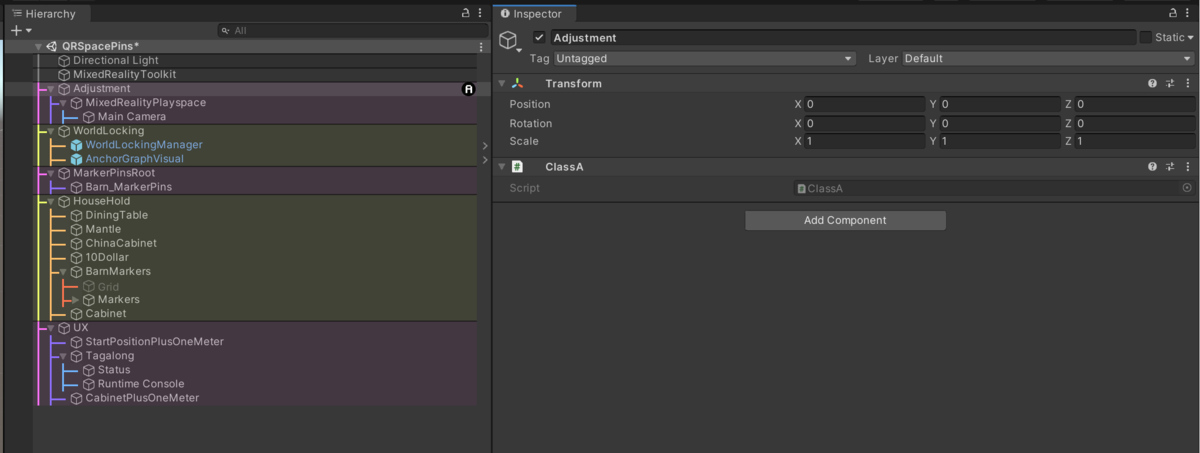
適用後

Alternating Lines や Tree View で個人的にはHierarchy構造が見えやすくなったので,開発の生産性向上になるのかなと思ってます.
細かい設定とか
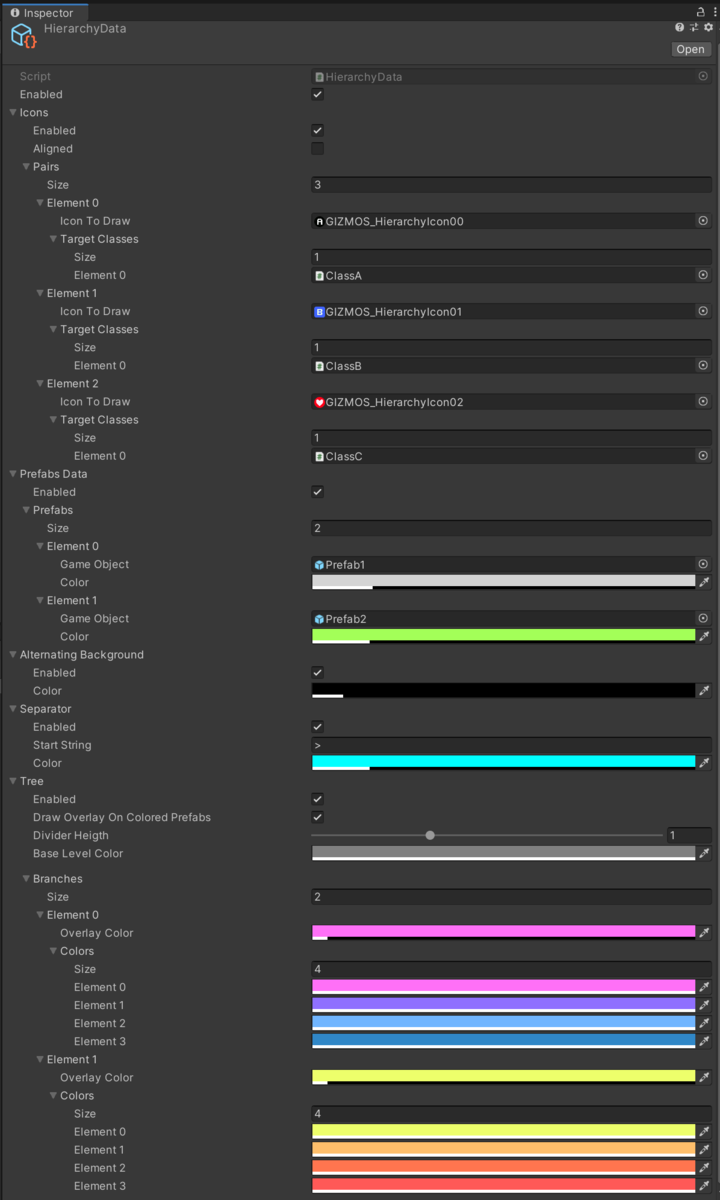
Hierarchy Data
Tree View の色とか細かい設定を変えたい場合は Assets/Editor Default Resources/Febucci/HierarchyData.asset で設定できます.

Icons
Hierarchy に配置したオブジェクトに ClassA.cs をアタッチすると,右側に A というアイコンが追加されるようになります.

ちなみに継承クラスにも追加されるようになるらしい…. ラベルのような使い方ができる.
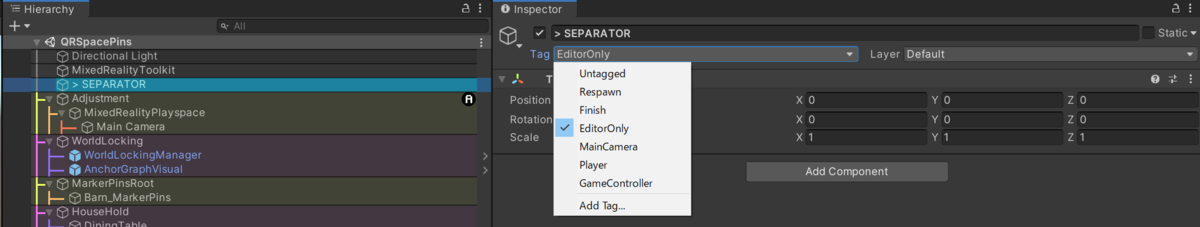
Seperator
Hierarchy上に配置するオブジェクトが増えると仕切りみたいなのが欲しくなりますよね. それを色でさらに可視化して,見えやすくできます.
SeparatorにしたいGameObjectの名前の最初に ">" をつけて, タグをEditorOnly(デフォルトで存在するタグ)にすれば,Separetor化できます.

最後に
詳細は以下の記事にて.
Febucci氏の UnityTips が有益そうなので目を通してみる.
