Unity Localization の String Table と CSV ファイル・Google SpreadSheet を連携させる
はじめに
Unity Localization を用いて多言語対応を実装することができます.
Unity Localization では String Table に対して CSV ファイルの入出力と Google SpreadSheet (GSS) との連携が可能です. 本記事ではその連携方法について解説します.
検証環境
- Unity 2021.2.13f1
- Localization 1.0.5
- Addressables 1.19.17
こちらのリポジトリを利用しています.
CSV 入出力
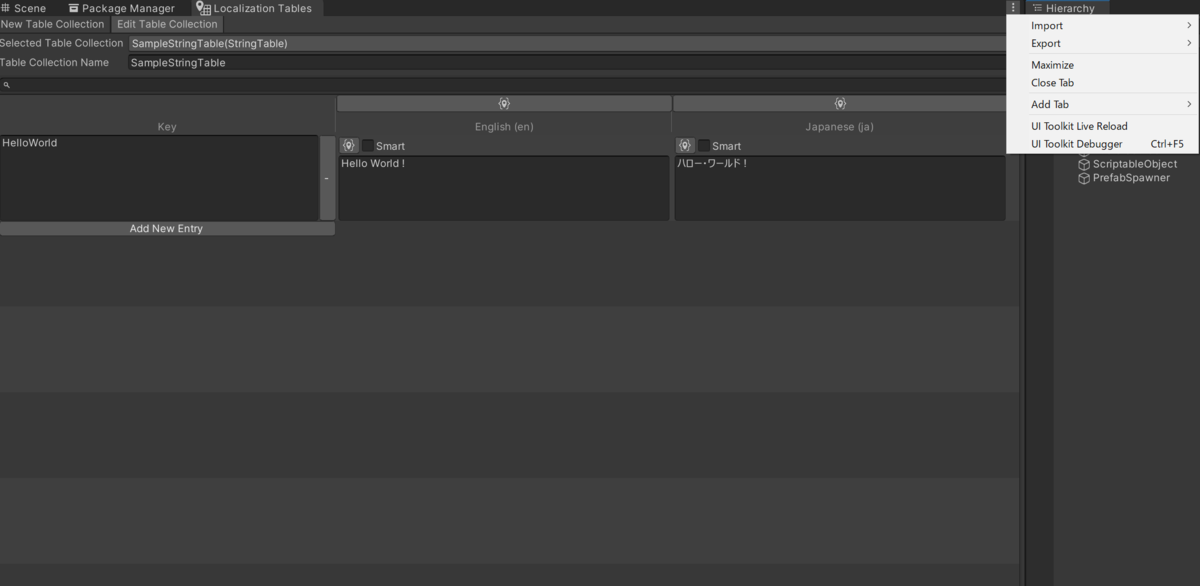
CSV 入出力をしたい String Table を Localization Tables > Edit Table Collections に表示します. この時右上にある縦三点リーダを選択すると Import と Export があります.

今回は CSV (With Comments) を選択します.ファイル保存のウィンドウが出るので適当なところに保存します.
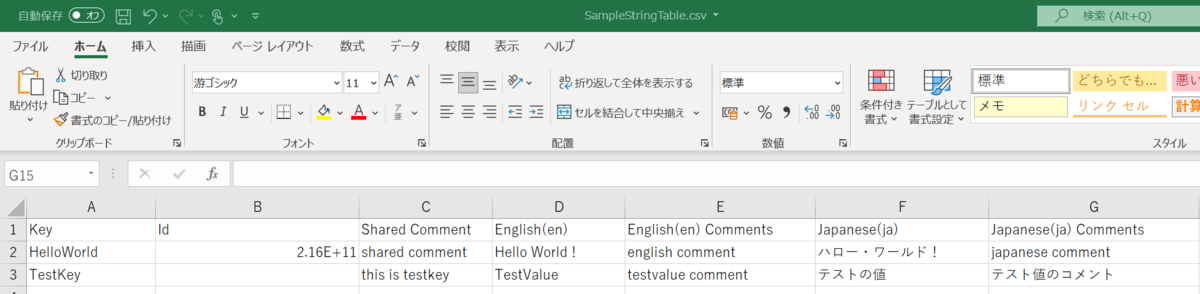
出力された CSV ファイルを開いてみると以下のようになります.

- Key
String Table の Key に対応します.
- Id
String Table 上では表示されていませんが,実質的な Primary Key になります. LocalizedReference はこの Id を参照しているため,理由がなければこの値は変更しない方がいいです. つまり Key の名前を変えてもこの Id さえ変わってなければ参照は壊れないです.
- Shared Comment
この Entry に対する共通のコメントになります.
- English(en)
Locale が en の時に表示する値です.
- English(en) Comments
English(en) の値に対するコメントをつけることができます.
- Japanese(ja)
Locale が ja の時に表示する値です.
- Japanese(ja) Comments
Japanese(ja) の値に対するコメントをつけることができます.
試しにこの CSV を以下のように更新してみます.

CSV 側で新しい Entry を作るとき,Id は設定する必要はありません. Unity 側に取り込む時に自動的に設定してくれます(ここは Unity 側に委ねた方がいい)
再度縦三点リーダを選択して Import > CSV File を選択します.

注意ですが,Import する前に Import する CSV ファイルは閉じてください. ファイル変更が反映されないまま,String Table に反映されます.

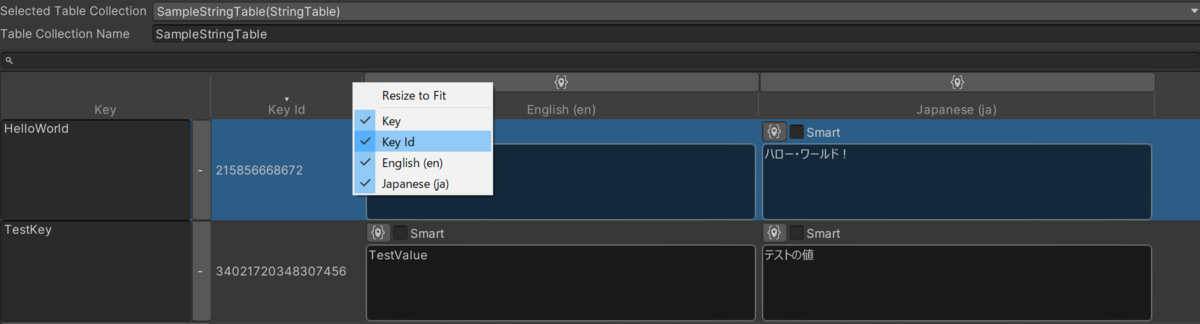
String Table 側に新しい Entry が反映されました. CSV 側で設定したコメントのデータはここでは表示されていませんが, StringTable.asset 側ではないでメタデータとして保持されています.

ちなみに KeyId ですが,デフォルトでは表示されていません. String Table に対して右クリックをすると Key Id を表示するチェック項目があるので, チェックすると表示されるようになります.表示したい場合は利用するとよいでしょう.

Google SpreadSheet 連携
Sheet API 管理
GCP を開き,検索で Sheet API を入力します.初めて Sheet API を利用する方はここで有効を押します. (こちらのリンクを踏むとダイレクトに Sheet API を有効にするページに飛ぶことができます.)

GSS との連携方法は API キー方式か OAuth 方式の 2種類があります. 前者の場合は読込のみ,後者の場合は書込・読込の両方ができます.今回は OAuth を利用します.
初めて利用する方は OAuth 同意画面の設定をする必要があります.各項目を埋めていけば設定完了です.

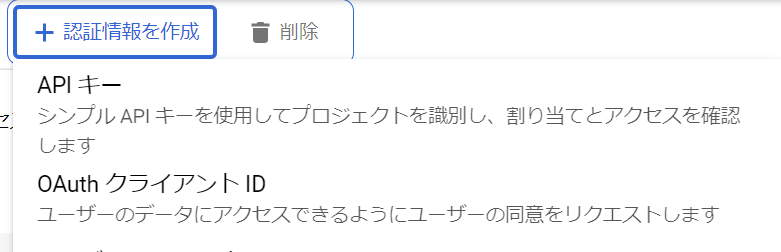
次に認証情報を設定します.認証情報を作成に OAuth クライアント ID を選択します.

以下のように設定します.アプリはデスクトップアプリでよいと思います.

クライアントの作成が完了されると ID とシークレットが表示されるのでメモします. Sheet API 側の設定はこれで完了です.

String Table 管理
Sheets Service Provider 作成
GSS 連携をしたい String Table のアセットを Inspector で表示します.今回の例では SampleStringTable.asset です. Extensions の + を押し,Google Sheets Extension を押下します.

押下すると,以下の項目が作成されます.

Sheets Service Provider が必要なので作成します. Assets > Localization > Google Sheets Service を選択します.

すると Sheets Service Provider が作成されます.Authentication を O Auth に設定します.

Client Id / Client Secret に先ほど Sheet API 管理側で作成したものをそれぞれ設定します. JSON ファイルをダウンロードした場合は,Load Credentials でその JSON ファイルを読み込んで設定することもできます. 設定完了後に Authorize を押して認証が完了されれば,Console の Log に Authorized が出力されます. (OAuth 同意画面でユーザの種類を外部にした場合,テストユーザーに認証させたい Google アカウントのメアドを設定する必要があります.)

New Sheet Properties は新しく GSS を作るのヘッダーや重複キー存在時の色などの Sheet の表示に関する設定ができます.
GSS 連携設定
Sheets Service Provider の設定が完了したので,また SampleStringTable.asset に戻ります. Sheets Service Provider に先ほど作成したものを設定します. 新しく SpreadSheet を作りたいので,Create New Spreadsheet を押します.

作成が完了されると Spreadsheet Id と Sheet Id が表示されます.Open を押してみましょう.

新しい SpreadSheet が作成されていることがわかります.この時点ではデータは存在しないことに注意してください. 作成した SpreadSheet の URL を見てみると,以下の形式になっていることに注目してください.
https://docs.google.com/spreadsheets/d/{Spreadsheet Id}/edit#gid={Sheet Id}
これによって SpreadSheet を変えた場合は,Unity 側でもその変更を反映させる必要があります.
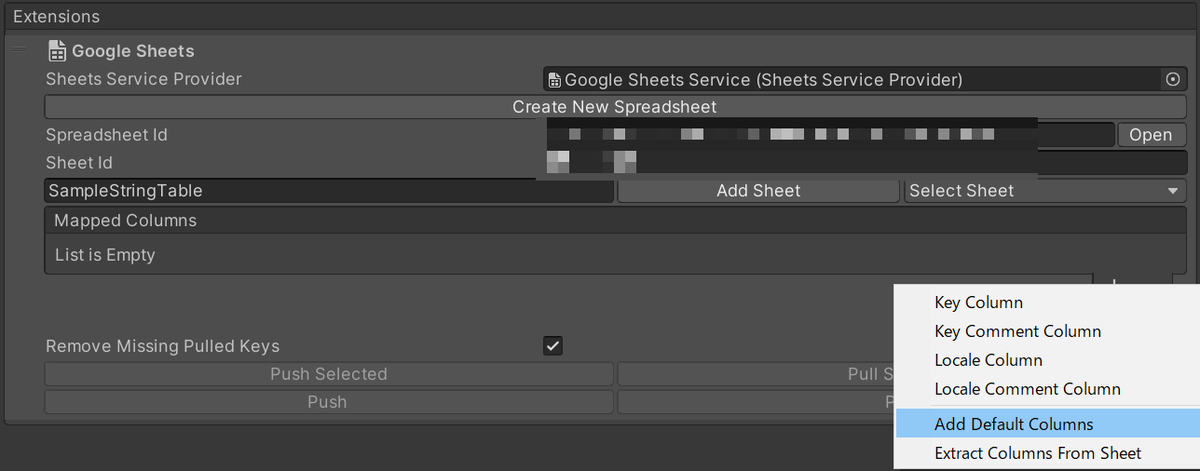
Mapped Columns でカラム設定を行います.+ を押しますと選択項目が出てきますが,最初は Add Default Columns でよいです.

するといい感じにカラム設定が行われます.カラム設定が完了すると,Push と Pull が押せるようになります.

せっかくなので,Mapped Columns をもう少し付け足しましょう. + で Key Comment Column / Locale Comment Column を選択して,カラム設定を以下のようにします.

この状態で Push してみましょう!Push が成功されれば Console 側に以下のログだけが表示されます. (失敗した場合は赤エラーが表示されます.Key Column の Column を例えば無茶苦茶な値にしたり)

この状態で Google SpreadSheet を見ると Entry が反映されています. Key の項目にコメントがありますが,ここで Id が表示されます.(これは Id は readonly であることを示す)

Google SpreadSheet 側でデータを付け足してみましょう.CSV の時と同じデータを入れてみます.

Pull を選択すると,何もエラーが発生しなければ,Unity の String Table 側でも反映されました.

終わりに
今回は紹介しきれませんでしたが,GSS 連携の際には Sheet も選択できるので, 1 String Table に対して,1 Sheet という分け方も可能です.その方が管理しやすくなります.

CSV 入出力・GSS 連携は String Table 限定です.Asset Table 側では現在提供されていません.
