Unity Localization を用いた多言語対応の実装方法
Unity Localization を用いた多言語対応の実装方法について説明します.
- Unity Localization
- サンプルプロジェクト
- インストール
- Quick Start で早速使ってみる
- Localization の Script 関連に触れてみる
- 終わりに
- 参考資料
- 関連記事
Unity Localization
Unity 公式のローカライズ設定のためのパッケージです. 2018年末頃に公表されていましたが,2021年9月にようやく正式リリースされたようです.
他のローカライズ用のアセットといえば,l2 Localization があります.
サンプルプロジェクト
リポジトリ
シーンは二つあり,Quick Start と Sample Localization があります. 前者は公式の Quick Start を一部流用したもので,後者は基本 Script で Localization を設定を行っております.
検証環境
- Unity 2021.2.2f1
- Localization 1.0.5
- Addressables 1.19.9
Localization は Addressables を利用しているため,必然的に Addressables も一緒にインポートされます.
動作確認動画
Quick Start (クイックスタート)
SampleLocalization (スクリプト対応版)
インストール
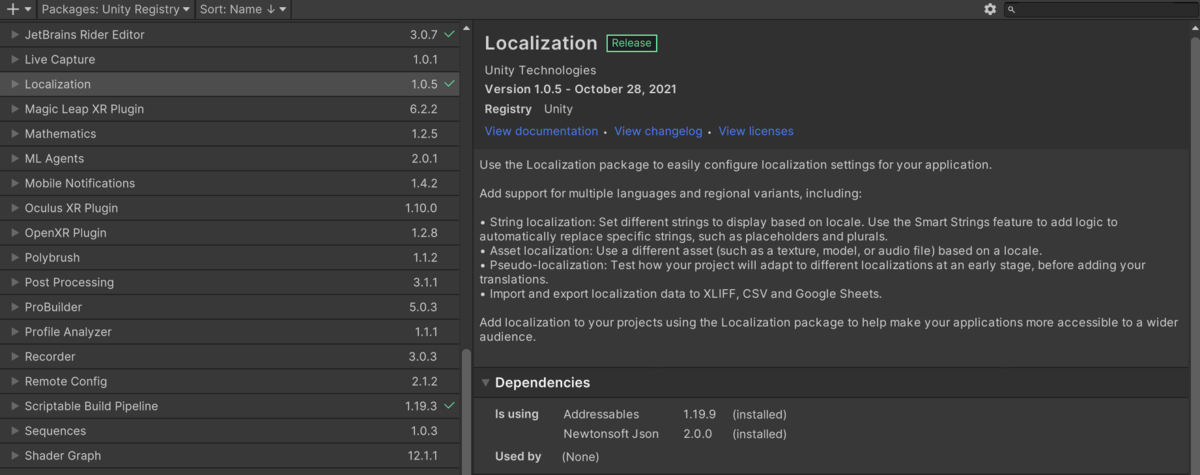
Unity 2021.2 以上であれば,Unity Registry で検索すれば出てきます.

そうではない場合は Add package from git url / by name で com.unity.localization で入力するとインポートできます.
Quick Start で早速使ってみる
公式 Doc に Quick Start Guide があるので早速やってみます.
Create the Localization Settings (ローカライズ設定の作成)
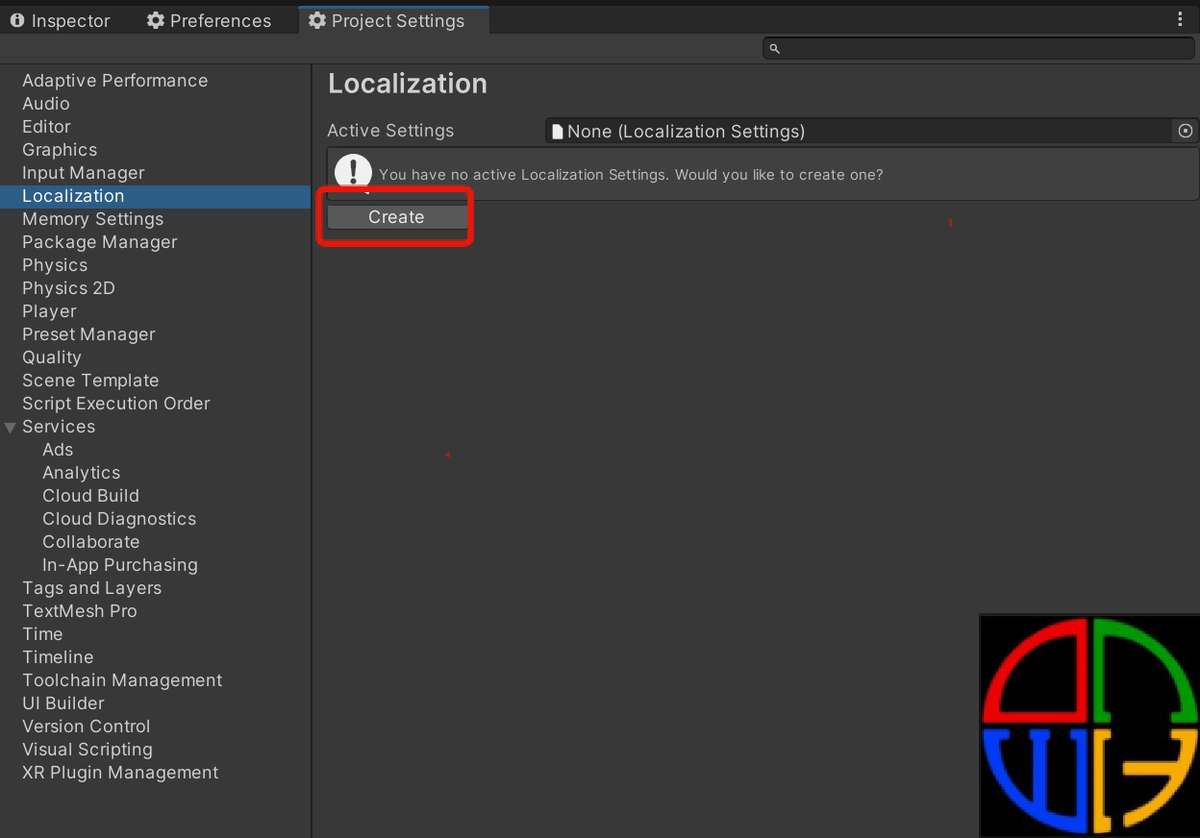
Project Settings > Localization に移動し,「Create」ボタンを押下します.

Localization Settings を保存します.MasterData/Localization のようなフォルダに保存するとよいかと思います.

Create locales (ロケールの作成)
ロケールの作成を行います.簡易のため今回は英語(en)と日本語(jp)のみ行います.
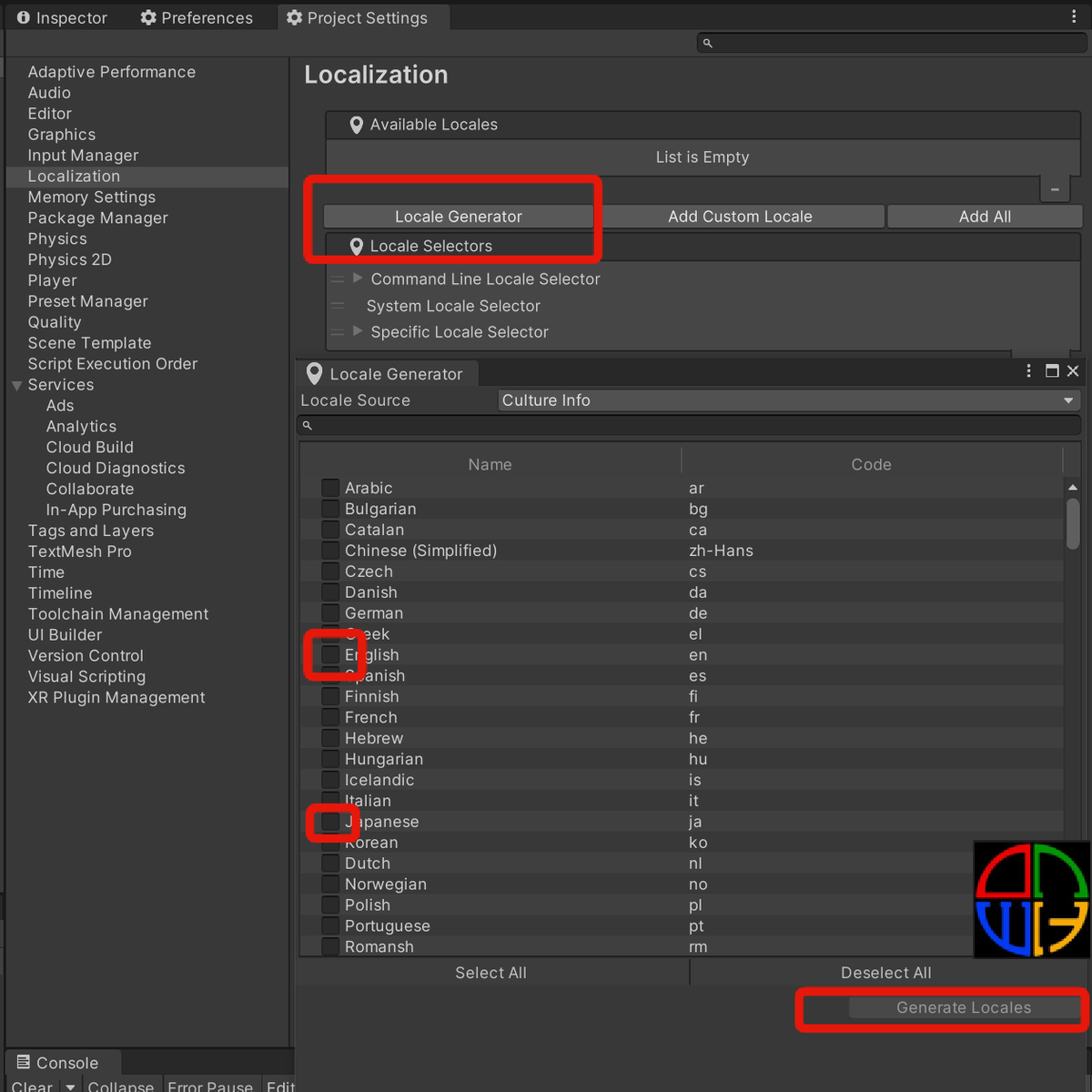
「Locale Generator」を押下します.すると Locale Generator のウィンドウが表示されます.

(Name, Code) = (English, en), (Japanese, ja) の項目を選択します.選択後「Generate Locales」を押下します.
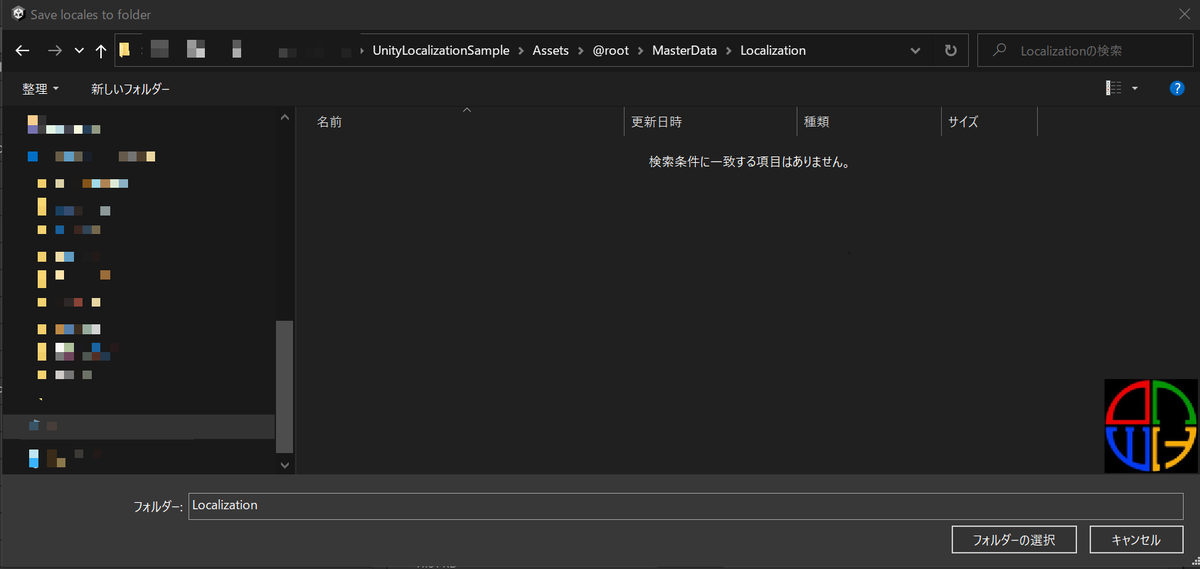
この時,Locale 情報の保存フォルダ先の指定を行います.

指定後に生成されているのを確認します.

Choose a default locale (デフォルトロケールの設定)
デフォルトのロケールを選択します. 現在の設定だと,en になってしまうので,これを jp にします.

ロケールの判定は Locale Selectors の List にある通りになります. 判定の優先順位は上から順ということになります.現在の設定だと,
- Command Line Locale Selector
叩いたコマンドライン -language = {LANGUAGECODE} に対応する言語
- System Locale Selector
アプリケーション端末で設定されている言語
- Specific Locale Selector
Locale Id に設定した言語 これを List の末端にすることで,これまでの Locale Selector に判定が当たらなかった場合に利用する.
IStartupLocaleSelector
Locale Selector は IStartupLocaleSelectorインターフェイスを実装すると, カスタムな Locale Selector を作成することができます.
SpecificLocaleSelector.cs のスクリプトは以下のような感じになっています.
using System; namespace UnityEngine.Localization.Settings { /// <summary> /// Returns the a specific locale if it exists. /// </summary> [Serializable] public class SpecificLocaleSelector : IStartupLocaleSelector { [SerializeField] LocaleIdentifier m_LocaleId = new LocaleIdentifier(SystemLanguage.English); /// <summary> /// The Id of the Locale that should be used if possible when selecting. /// </summary> public LocaleIdentifier LocaleId { get => m_LocaleId; set => m_LocaleId = value; } /// <summary> /// Returns the <see cref="Locale"/> that matches <see cref="LocaleId"/> or null if one could not be found. /// </summary> /// <param name="availableLocales"></param> /// <returns></returns> public Locale GetStartupLocale(ILocalesProvider availableLocales) => availableLocales.GetLocale(LocaleId); } }
Localize assets (アセットのローカライズ)
以降は少し公式の Quick Start とは異なります.
Create Asset Table Collection (アセットテーブルの作成)
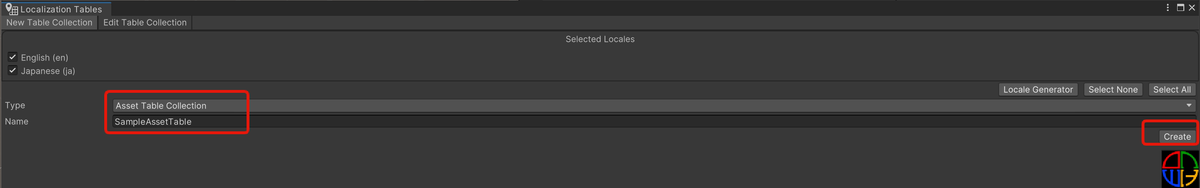
Window > Asset Management > Localization Tables を選択すると Localization Table のウィンドウが表示されます. New Table Collection にて,Type を Asset Table Collection を選択し,テーブル名を設定した後,「Create」を押下します. テーブルの保存先のフォルダは先ほどと同様 Localization フォルダにしておきます.

Edit Asset Table Collection (アセットテーブルの編集)
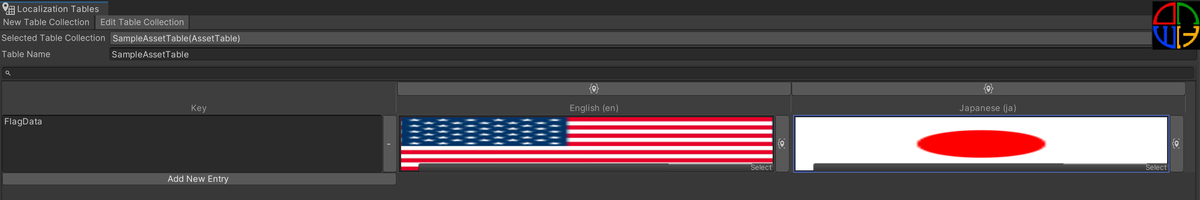
Edit Table Collection タブに移動し,Selected Table Collection > Asset Table > SampleAssetTable (設定したテーブル名) を選択します. 以下のウィンドウが表示されます.

早速 Entry を作ります.Entry というのは Key に対応する各言語の Value のデータと解釈しています.
今回は FlagData という Key にします.その後,各々に対応する国旗 Sprite データを設定します.

国旗データは以下のサイトからダウンロードしました. freesozai.jp
uGUI Image Localize (uGUI Image ローカライズ対応)
Image を Hierarchy 上で作成します.Width は 540,Height は 360 にしました.

Image コンポーネントの縦三点リーダーを選択します.この時,一番下に「Localize」があるので選択します.

選択後,「Localize Sprite Event」コンポーネントが生成されてアタッチされます.

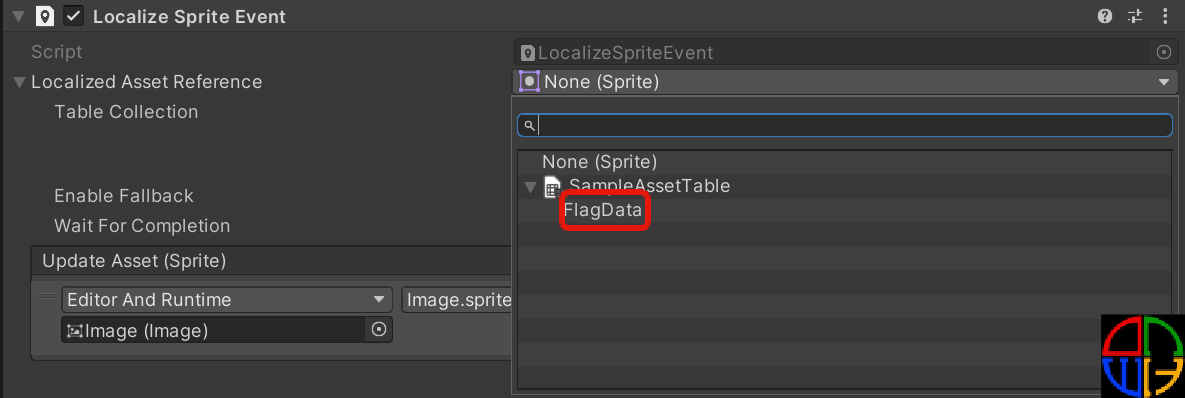
「Localized Asset Reference」にて「FlagData」を選択します.

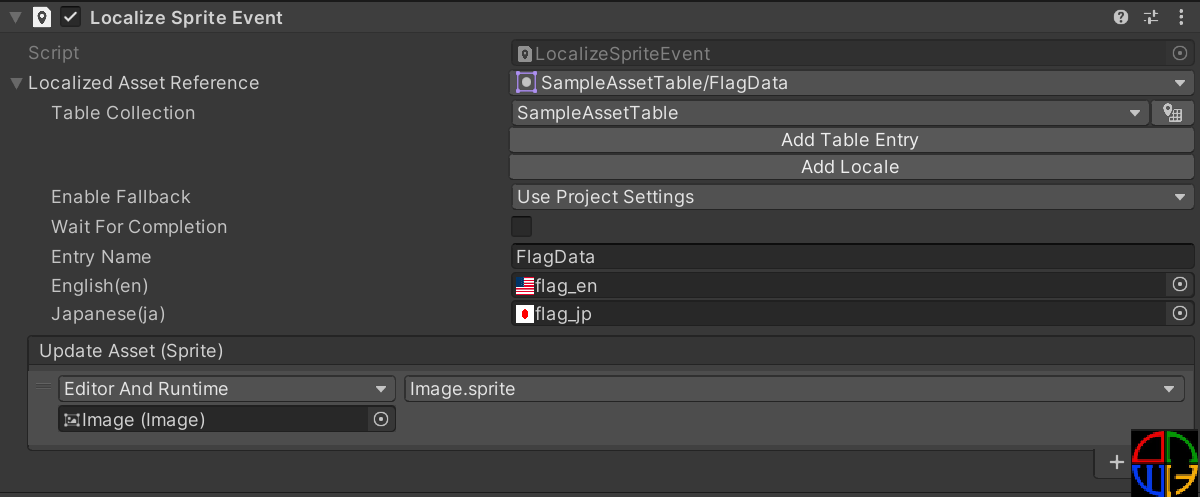
すると,Localize Sprite Event コンポーネントは以下のような形になります.

動作確認してみましょう.その前に Editor 上での Active Locale を設定します.
Window > Asset Management > Localization Scene Controls を選択すると,以下のウィンドウが表示されます. Active Locale を Japanese (ja) にします.

さて,実際に動作確認に入ります.Play ボタンを押下し,Game ウィンドウを見てみると日本国旗が表示されています. ここで,Unity Editor の場合,Game ウィンドウの右上に言語選択のドロップダウンボタンが表示されます. これを,English (en) にしてみましょう.アメリカ国旗が表示されるのがわかります.
Localize strings (文字列のローカライズ)
Asset の場合と同様にして,String の対応をしてみましょう.
Create String Table Collection (文字列テーブルの作成)
Window > Asset Management > Localization Tables を選択すると Localization Table のウィンドウが表示されます. New Table Collection にて,Type を String Table Collection を選択し,テーブル名を設定した後,「Create」を押下します. テーブルの保存先のフォルダは先ほどと同様 Localization フォルダにしておきます.

Edit String Table Collection (文字列テーブルの編集)
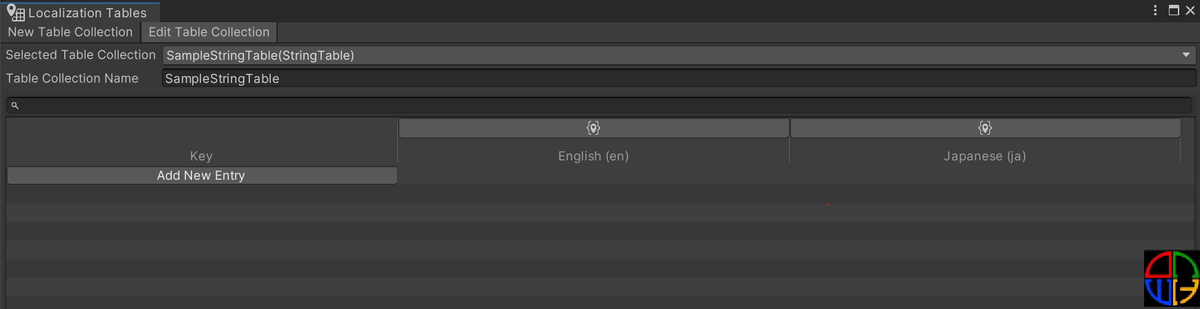
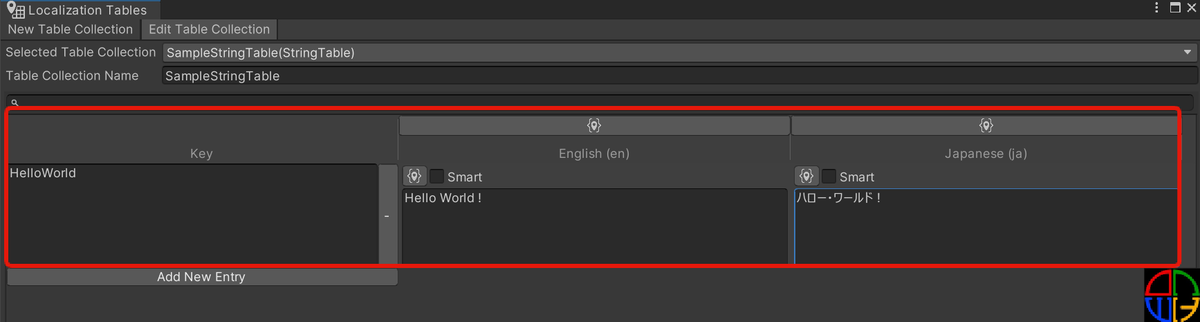
Edit Table Collection タブに移動し,Selected Table Collection > String Table > SampleStringTable (設定したテーブル名) を選択します. 以下のウィンドウが表示されます.

今回は HelloWorld という Key にします.その後,各々に対応する文字列データを設定します.

uGUI Text/TextMeshPro Localize (uGUI Text/TextMeshPro ローカライズ対応)
Text または TextMeshPro を Hierachy 上で作成します.位置は国旗の下あたりにしました. 以降の画像では TextMeshPro コンポーネントを利用していますが,Text コンポーネントでも同様です.

(TextMeshPro を利用する場合は事前準備で日本語フォント対応は済んでいるとみなします.) hi-network.sakura.ne.jp
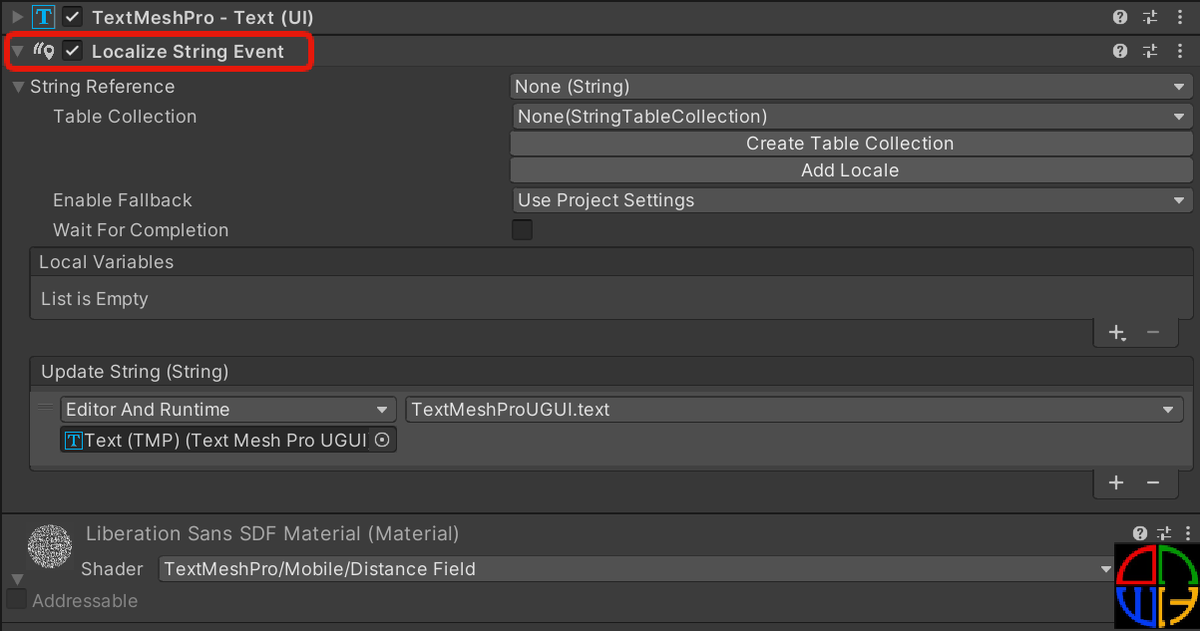
Text/TextMeshPro コンポーネントの縦三点リーダーを選択します.この時,一番下に「Localize」があるので選択します. 選択後,「Localize String Event」コンポーネントが生成されてアタッチされます.

「String Reference」にて「HelloWorld」を選択します.

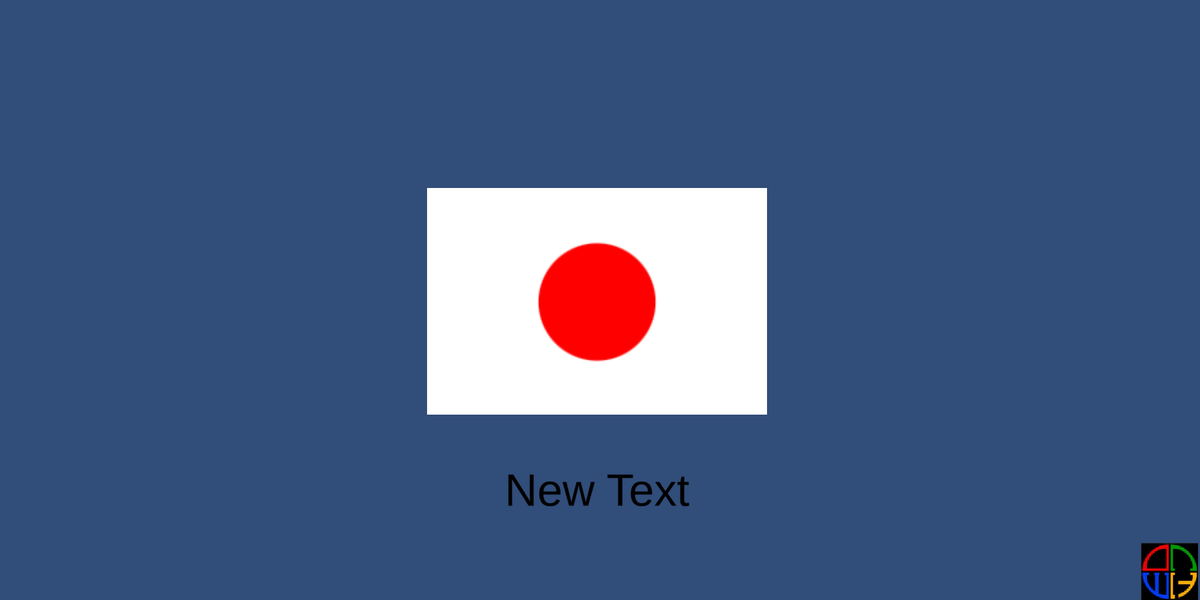
実際に動作確認に入ります.Play ボタンを押下し,Game ウィンドウを見てみると「ハロー・ワールド!」が表示されています. これを,English (en) にしてみましょう.「Hello World !」が表示されるのがわかります.
ちなみに内部で Addressables を利用しているので,読込が完了するまで最初は何も設定されていない状態になっています.
Preview and configure your build (ビルドのプレビューと設定)
これまでは Addressable の Play Mode Script では 「Use Asset Database (fastest)」を利用していたため, Unity Editor 上での確認はすぐに出来ましたが,このままでは実機では利用できないため,Addressable のビルドを行います.
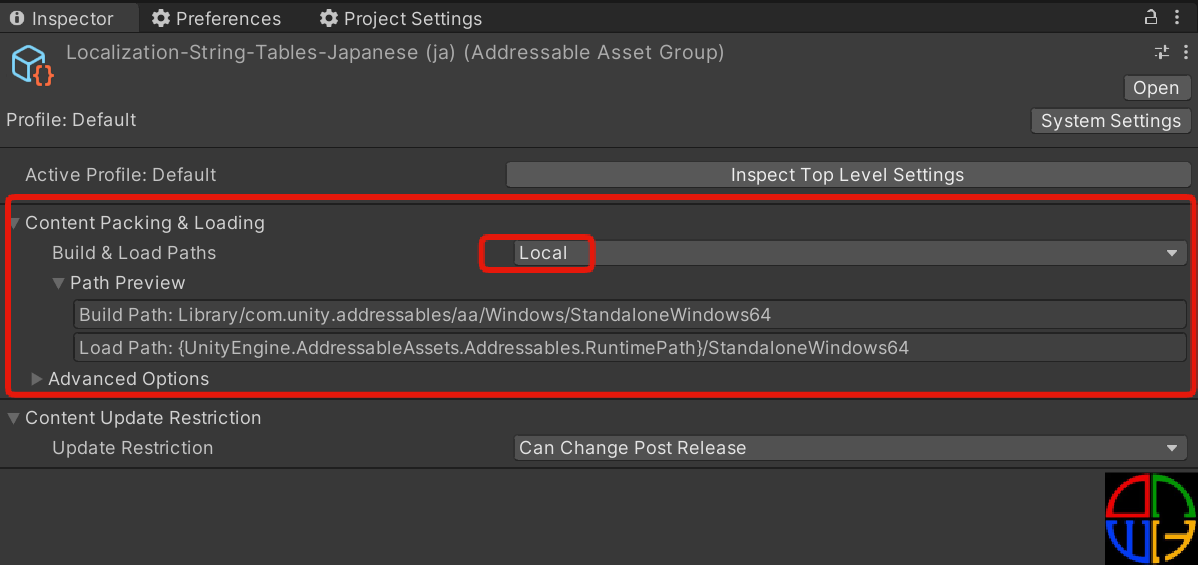
デフォルトでは,Localization に関するアセットの「Build & Load Paths」の設定は Local になっています.

なので,今回は Local でビルドを行います.(Remote で行いたい場合は各自よしなにということでお願いします) Addressable Groups に移動し,Build > New Build > Default Build Script を行います.

ビルド完了後は Play Mode Script で 「Use Existing Build (requires built groups)」を選択します.

これで実機 (iOS / Android 等) 上で Localization Assets を利用することができます.
Localization の Script 関連に触れてみる
自分で言語選択を変更するスクリプトを作り,そして LocalizedXXXXEvent コンポーネントを使わずに, その言語に紐づいた国旗やハロワメッセージを変更するようにしてみます.ここでは Passive View Pattern で実装します.
LocalizationService
ローカライズ用の Service クラス諸々です. Localization 設定データを取得し,取得完了後は Locale のリストとデフォルトの LocaleIndex を通知しています. また,Locale の変更処理があり,Locale の変更があった場合はその LocaleIndex を通知しています. TableChanged の内部処理を見ると Locale に変更があった場合に発火されるようなので, これは即ち,Table 情報に変更があった場合に今回は Sprite 情報と String 情報を通知しています.
LocalizationUIView
国旗イメージとハロワメッセージを表示するための View クラスです.
LanguageSelectToggleUIView
トグル形式で言語選択を変更する View クラスです.
LanguageSelectDropdownUIView
ドロップダウン形式で言語選択を変更する View クラスです.
LocalizationPresenter
Service と UIView の橋渡しを行う Presenter クラスです.
動作確認
いい感じですね.
終わりに
多言語対応する文字列やアセットはプレイヤー側が変更を加えないようなデータだと思うので,
どちらかというとスクリプトでゴリゴリするよりかは LocalizedAssetEvent や LocalizedStringEvent に諸々任せていいかなと思いました.
参考資料
以下の記事も正式リリース前のバージョンですが,同様な内容になっております.
本記事では基本のキ程度の紹介になります. 応用や拡張実装を行いたい場合は,以下の参考資料が参考になります. 例としては,摂氏華氏変換,マイル速度変換,順位表示,序数等があります.
